React Developer Tools
Usa React Developer Tools per ispezionare i componenti React, modificare le props e lo stato, e identificare problemi di performance.
Imparerai
- Come installare React Developer Tools
Estensione del browser
Il modo più facile per effettuare il debug di siti web costruiti con React è installare l’estensione per browser React Developer Tools. È disponibile per molti browser popolari:
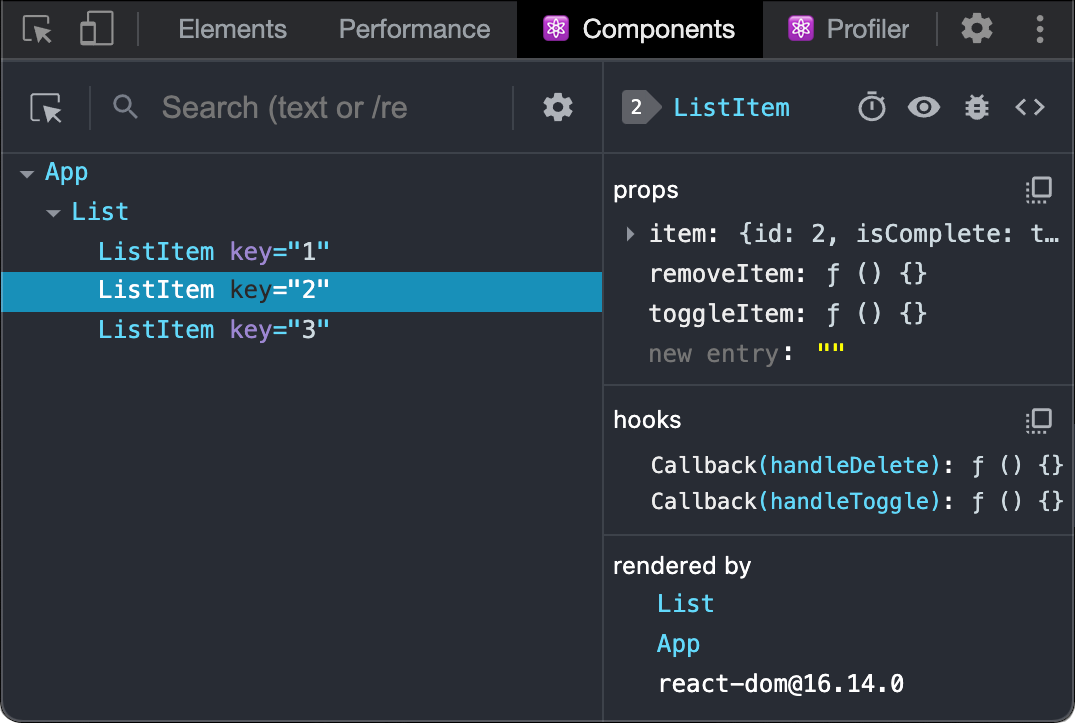
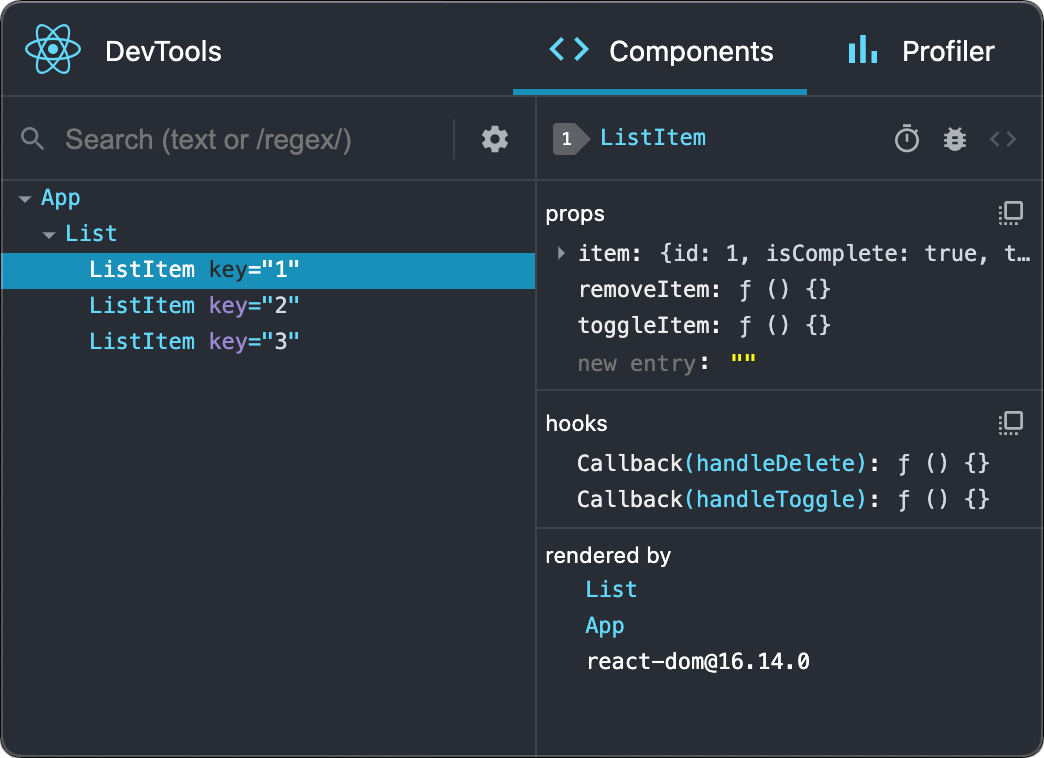
Adesso, se visiti un sito web costruito con React, vedrai i pannelli Components e Profiler.

Safari e altri browser
Per altri browser (ad esempio, Safari), installa il pacchetto npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSuccessivamente, apri i developer tools dal terminale:
react-devtoolsPoi, connetti il tuo sito web aggiungendo il seguente tag <script> all’inizio dell’<head>:
<html>
<head>
<script src="http://localhost:8097"></script>Adesso, aggiorna il tuo sito web nel browser per visualizzarlo nei developer tools.

Mobile (React Native)
Per ispezionare le app create con React Native, puoi utilizzare React Native DevTools, il debugger integrato che si integra profondamente con React Developer Tools. Tutte le funzionalità funzionano identicamente all’estensione del browser, inclusa l’evidenziazione e la selezione degli elementi nativi.
Scopri di più sul debug in React Native.
Per le versioni di React Native precedenti alla 0.76, utilizza la build standalone di React DevTools seguendo la guida Safari e altri browser sopra.